Introduction
With the help of Tradique’s advertisement SDK, you can display various types of ads in your app or game, such as banner ads, interstitial ads, rewarded video ads, and native ads.
How Tradique Works
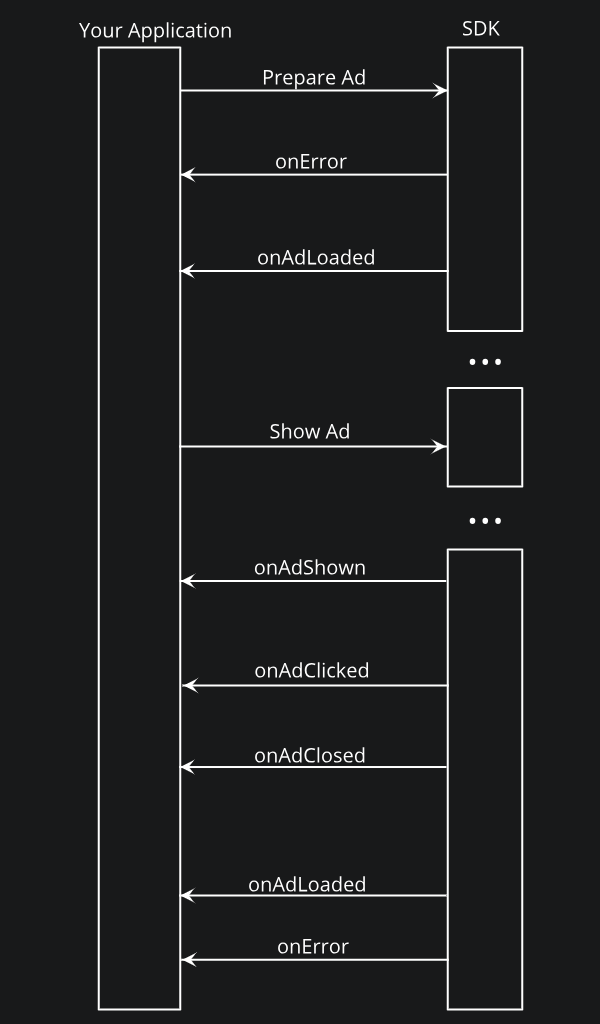
The Tradique SDK automatically handles ad requests. After the initial ad request, there’s no need to call for more ads manually. Once an ad closes, Tradique requests the ad networks for the next ad, ensuring it’s ready as quickly as possible.

For instance, if one ad network encounters an error while another successfully loads an ad, both the onAdLoaded and onError functions are triggered once.
As explained, the onError function can be called multiple times, even when the ad placement is ready. Therefore, it’s recommended to use onError only for logging purposes and avoid incorporating critical app logic in this function.
Checking if an Ad is Ready to Display
To determine if Tradique has an ad ready for display, use the Tradique.isLoaded(PLACEMENT_ID) function. This command checks all ad networks, returning true if at least one network has an ad ready, or false if none of the networks do.
Setting Up Tradique Ads on Android
This document explains how to use the Tradique advertisement SDK on Android. The Tradique library allows you to display banner ads, native ads, interstitial ads, and rewarded ads in Android applications.
Minimum Requirements for Android Studio
- Android Studio version 4.2 or higher
- Gradle version 4.2.2 or higher
- minSdk 16 or higher
Adding the Tradique SDK to the Project
To add the Tradique SDK, you first need to add the following maven repository settings to the build.gradle file of your project or module that includes the application’s repository settings.
allprojects {
repositories {
google()
// Other repositories
// Repository required for Tradique
mavenCentral()
}
}
Then, add the Tradique library to the build.gradle file of your application module. We recommend always using the latest version of the library to benefit from the latest improvements and features.
dependencies {
/**
* Any other dependencies your module has are placed in this dependency configuration
*/
implementation 'ae.trdqad:android-sdk:5.1.1'
}
Tradique has migrated to the Kotlin language from version 4.1.0 onwards. Therefore, if Kotlin is not enabled in your project, you should also add the following prerequisite to your setup.
dependencies {
/**
* Any other dependencies your module has are placed in this dependency configuration
*/
implementation 'ae.trdqad:android-sdk:5.1.1'
implementation 'org.jetbrains.kotlin:kotlin-stdlib:1.5.10'
}
The Tradique library automatically adds the necessary settings to AndroidManifest.xml and proguard-rules.pro, so you don’t need to make any changes yourself. The only permission that will be added to your application is internet access.
Setting Up the Tradique Library
First, make sure you have imported the Tradique library into your Activity.
import ae.trdqad.sdk.*;
onCreate method, call the configure command as shown below. Replace APP_ID with your application ID, which you get from the publisher dashboard or your account manager.
@Override
protected void onCreate(Bundle bundle) {
super.onCreate(bundle);
Tradique.configure(getApplication(), APP_ID);
// ... your code continues here
}
Displaying Full-Screen Ads
Full-screen ads include interstitial ads and rewarded ads, which are displayed in a new page within your app where the ads are shown.
Requesting an Interstitial Ad
To request an interstitial ad, call the prepareInterstitialAd method similar to the example below, and replace placementId with your ad unit key, which you receive from the dashboard or your account manager.
Tradique.prepareInterstitialAd(context, placementId);
Requesting a Rewarded Ad
To request a rewarded ad, call the prepareRewardedAd method similar to the example below, and replace placementId with your ad unit key, which you receive from the dashboard or your account manager.
Tradique.prepareRewardedAd(context, placementId);
Requesting an App-Open Ad
To request an app-open ad, call theprepareAppOpenAd method similar to the example below and replace placementId with your ad unit key, which you receive from the dashboard or your account manager.
Tradique.prepareAppOpenAd(context, PlacementId);
Checking Ad Status
To check the loading and display status of ads, you can set an TradiqueListener to Tradique.
Tradique.addGlobalListener(new TradiqueListener() {
@Override
public void onAppOpenAdLoaded(String placementId) {
// The app open ad has been loaded.
}
@Override
public void onInterstitialAdLoaded(String placementId) {
// The interstitial ad has been loaded.
}
@Override
public void onRewardedAdLoaded(String placementId) {
// The rewarded ad has been loaded.
}
@Override
public void onRewardedAdClosed(String placementId, boolean isRewarded) {
// Check whether the user has been rewarded or not.
}
@Override
public void log(String placementId, String log) {
// Print the log message.
}
});
In the above listener, the placementId specifies the ad unit for which the status has changed.
The above listener also includes the following methods that you can implement if needed:
onError(String placementId, String reason)onInterstitialAdLoaded(String placementId)onInterstitialAdShown(String placementId)onInterstitialAdClicked(String placementId)onInterstitialAdClosed(String placementId)onRewardedAdLoaded(String placementId)onRewardedAdShown(String placementId)onRewardedAdClicked(String placementId)onRewardedAdClosed(String placementId, boolean isRewarded)onAppOpenAdLoaded(String placementId)onAppOpenAdShown(String placementId)onAppOpenAdClosed(String placementId)onAppOpenAdClicked(String placementId)
Displaying an Ad
To display an ad, call the showAd method as shown below and provide your ad unit’s placementId as the input.
if (Tradique.isLoaded(PlacementId)){
Tradique.showAd(placementId);
}
To display an app-open ad, use the following command:
if (Tradique.isLoaded(PlacementId)){
Tradique.showAppOpenAd(activity, placementId);
}
Best Practice for Implementing App-Open Ads
To optimally display app-open ads, Tradique recommends using the following code.This code will display the app-open ad when the user re-enters the app after being away for more than 5 seconds from any point in the app.
import android.app.Activity;
import android.app.Application;
import android.os.Bundle;
import ae.trdqad.sdk.Tradique;
import java.util.concurrent.TimeUnit;
class App extends Application implements Application.ActivityLifecycleCallbacks {
@Override
public void onCreate() {
super.onCreate();
registerActivityLifecycleCallbacks(this);
}
private long lastPauseTime = 0L; // or System.currentTimeMills();
@Override
public void onActivityCreated(Activity activity, Bundle savedInstanceState) {
//doing nothing
}
@Override
public void onActivityStarted(Activity activity) {
//doing nothing
}
@Override
public void onActivityResumed(Activity activity) {
long pauseTime = System.currentTimeMillis() - lastPauseTime;
if (pauseTime > TimeUnit.SECONDS.toMillis(5)) {
Tradique.showAppOpenAd(activity, APP_OPEN_PLACEMENT_ID);
}
}
@Override
public void onActivityPaused(Activity activity) {
lastPauseTime = System.currentTimeMillis();
}
@Override
public void onActivityStopped(Activity activity) {
//doing nothing
}
@Override
public void onActivitySaveInstanceState(Activity activity, Bundle outState) {
//doing nothing
}
@Override
public void onActivityDestroyed(Activity activity) {
//doing nothing
}
}
Displaying a Banner Ad
To display a banner ad, place the following code in the XML layout file for your application page and replace placementId with the ad unit key you receive from the dashboard or your account manager. Also, set the bannerType according to the created ad unit.
<ae.trdqad.sdk.TradiqueBannerAdView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/banner_ad"
app:placement_id="placementId"
app:banner_size="banner"/>
Possible Values for BANNER_TYPE Based on the Ad Unit Defined in the Publisher Dashboard:
- 320×50 Banner:
BannerType.BANNERorbanner - 320×100 Banner:
BannerType.LARGE_BANNERorlarge_banner - 300×250 Banner:
BannerType.MEDIUM_RECTANGLEormedium_rectangle - 50×320 or 90×320 Banner:
BannerType.SMART_BANNERorsmart_banner
If you want to load the ad without using XML, you can create an object of the TradiqueBannerAdView class and set the values manually.
Displaying a Banner Ad
You can use code similar to the following to display a banner ad.
TradiqueBannerAdView bannerAd = findViewById(R.id.banner_ad);
bannerAd.setBannerAdListener(new TradiqueAdListener() {
@Override
public void onAdLoaded() {
// The ad is automatically displayed; perform any other necessary actions here.
}
@Override
public void onError(String reason) {
// Print the error to understand the reason.
}
@Override
public void onAdClicked() {
// The user has clicked on the banner.
}
});
bannerAd.loadAd();
Displaying Native Ads
To implement native ads, you can use the TradiqueNativeAdView class as shown in the example below.
<ae.trdqad.sdk.TradiqueNativeAdView
android:id="@+id/native_ad_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:placement_id="placementId"
app:tradique_native_ad_layout="@layout/ad_layout_example" />
The placement_id attribute represents your ad unit key and should be obtained from the user dashboard or your account manager.
The tradique_native_ad_layout attribute represents the layout for your native ad. An example of a native ad layout is shown below.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="vertical">
<ae.trdqad.sdk.TradiqueNativeAdMediaView
android:id="@+id/tradique_image"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="4dp">
<Button
android:id="@+id/tradique_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp" />
<TextView
android:id="@+id/tradique_headline"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:layout_weight="1" />
<ImageView
android:id="@id/tradique_icon"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_margin="4dp" />
</LinearLayout>
</LinearLayout>
Each native ad consists of text and image elements along with a call-to-action button. Among the following elements, displaying the ad headline and the call-to-action button is mandatory:
TextViewwith ID@+id/tradique_headlinefor the ad headline.TextViewwith ID@+id/tradique_descriptionfor the ad description.TextViewwith ID@+id/tradique_advertiserfor the brand or application name being advertised.Buttonwith ID@+id/tradique_call_to_actionfor the ad call-to-action button.TradiqueNativeAdMediaViewwith ID@+id/tradique_imagefor the large image of the ad, which should have a 16:9 aspect ratio and be in landscape orientation.ImageViewwith ID@+id/tradique_iconfor the brand or application icon, which will be a small square image. It may also have transparent sections.
After designing the layout and linking it to TradiqueNativeAdView, you can request and display the native ad as follows:
TradiqueNativeAdView adView = findViewById(R.id.native_ad_view);
adView.setListener(new TradiqueAdListener() {
@Override
public void onAdLoaded() {
// Your ad has been loaded.
}
@Override
public void onError(String reason) {
// Log the error to understand the reason.
}
@Override
public void onAdShown() {
// The ad has been displayed.
}
@Override
public void onAdClicked() {
// The user clicked on the ad.
}
});
adView.loadAd();
Troubleshooting
If you encounter issues with displaying ads, you can enable logging for the Tradique library and other connected libraries by calling the following command. This will allow you to read more details about the issue in your application’s log console.
Tradique.setLoggingEnabled(true);